Seamless Analysis
This competitive analysis was comprised of four pieces that led to key insights and UX recommendations for the food delivery app.
Role:
UX Designer, Researcher
What you’ll see:
UX Designer, Researcher
What you’ll see:
- Personas
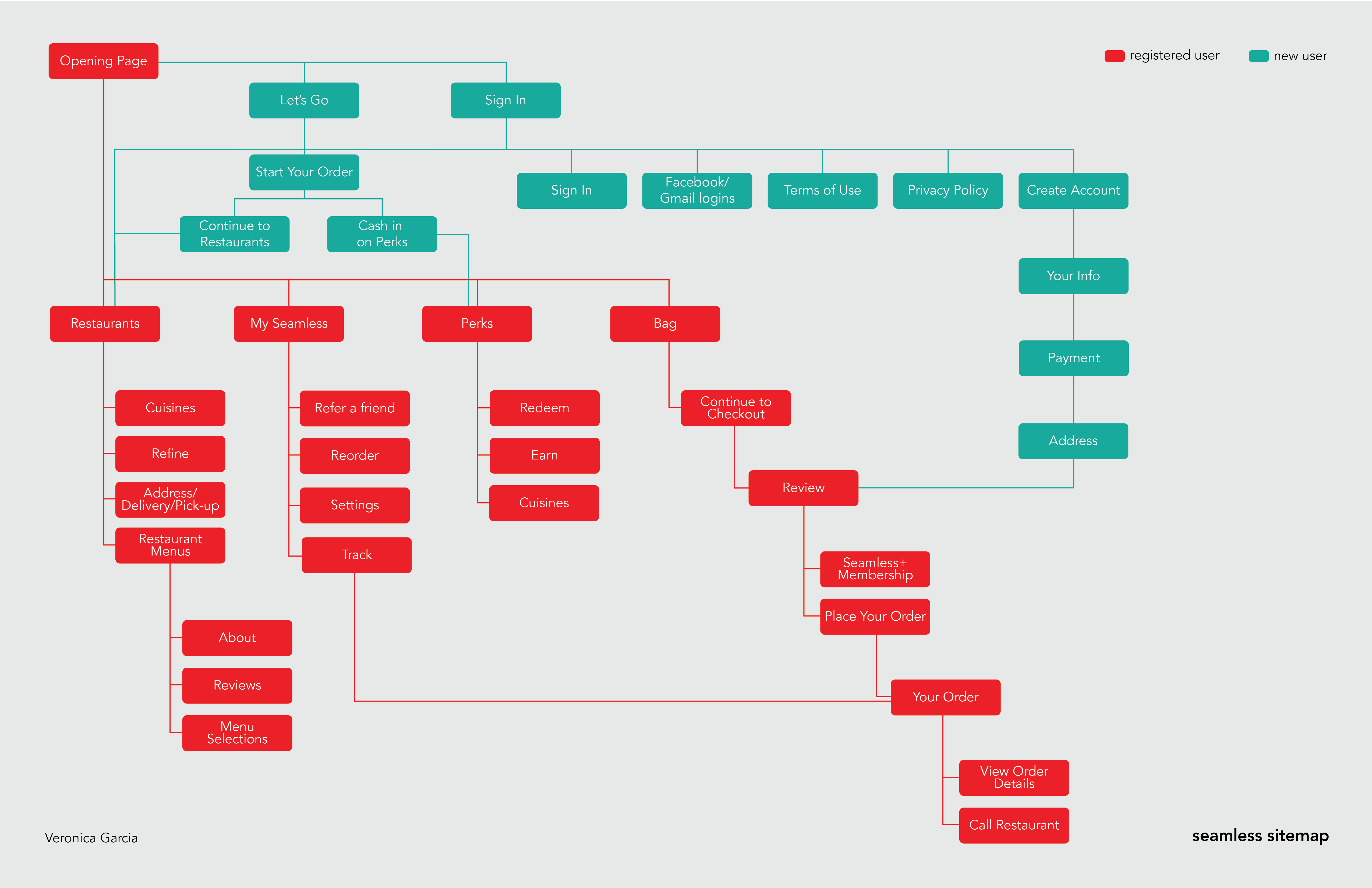
- Sitemap
- User Flow
- Competitive Analysis
- Key Insights




STRENGTHS
- Branding
- Filter options
- Homepage design: offers many options and is easy to navigate
- Allowing users to browse as a new user without logging in
- Clear call to action and visual communication with users regarding successes and errors
- Allowing users to express reorder exact items from past orders
- Giving space to add special instructions while ordering and before finalizing an order
- Scheduling orders for a future day of the week and time is a great asset for users with packed schedules, and those that like planning out their day
WEAKNESSES
- Users should know if there is a delivery fee from the beginning. Not after they go to their bag and see the subtotal
- Mapping how far a delivery is would be a positive asset to offer. It’s one that the many food delivery apps have already incorporated
- Finding how to write a review is a bit difficult. It should be easier to find
- Even though allowing users to browse as a new user without logging in is a strength, by the time one makes it to check out they might forget they are still logged out and/or un-registered. There’s an opportunity to add reminders at various points of the order-placing journey
AREAS OF IMPROVEMENT (UX)
- On restaurant pages: move rating beneath cuisine type so users can find it easier
- Include delivery fee with restaurant overview
- Add a geo-feature for tracking. Use maps for more than just visualizing restaurant location in relation to you
- Add a reminder and opportunity to sign-in or create an account when one opens a menu and before they add their first selection into their bag
- Make option to add a review more clear. Move the call to action to sit right above the Order Information in past order details page