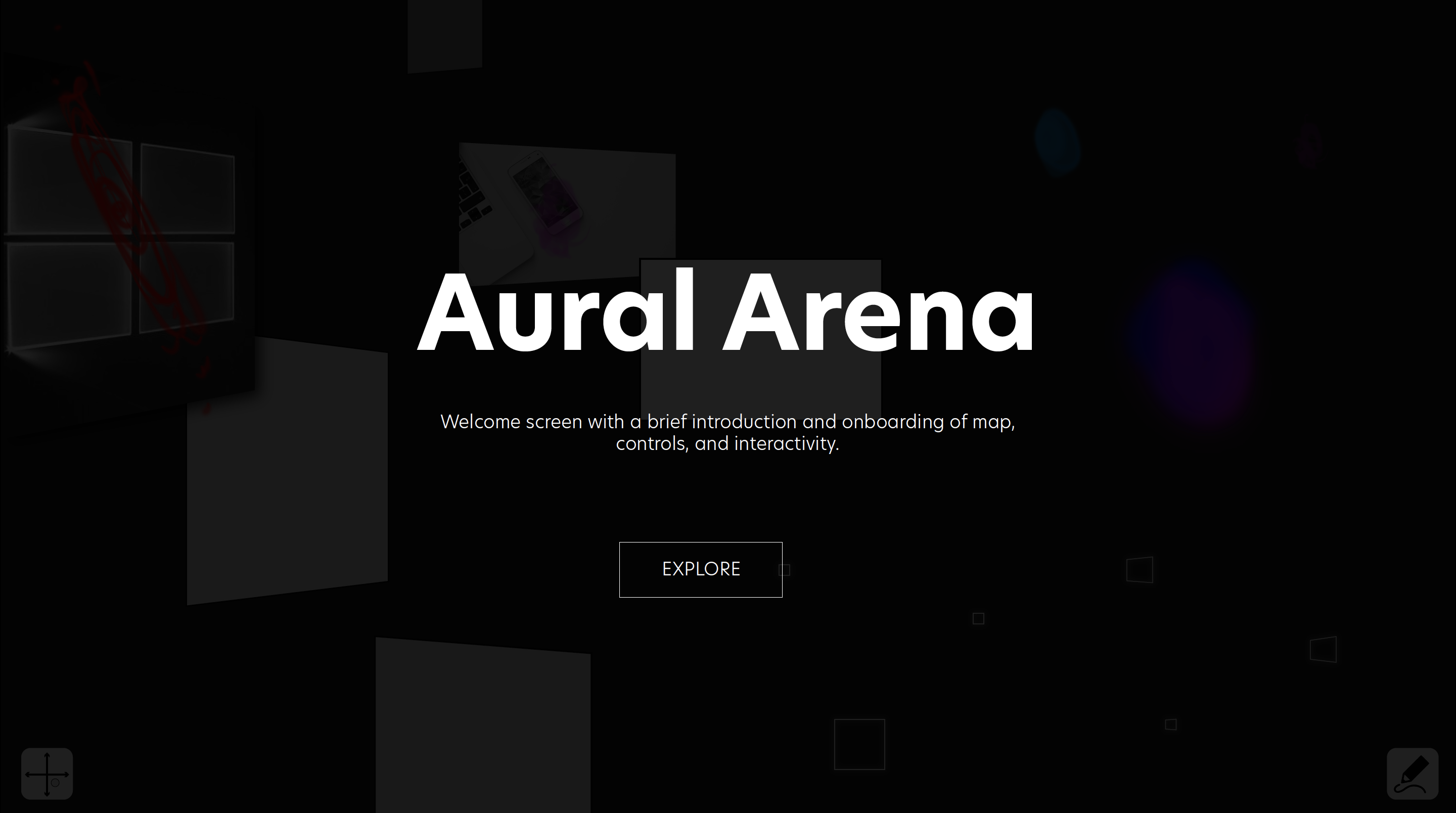
Aural Arena
The Aural Arena ia an archive that offers the opportunity to explore sounds from our digital soundscape, both old and new, that have been decontextualized. The purpose is for sound to play at all times and volume to be controlled by a user’s distance from each sound box.
I coded the live website using p5js.
As a novice in coding, I had to make a few adjustments to my initial design for this project. There are still pain points such as a non-responsive layout and sound control, however, for the most part the site works as intended post adjustments.
Role:
Product designer, coder
What you’ll see:
-
Proposal sketches
- Assets breakdown
-
Final site preview
PROPOSAL:
The images below are quick sketches of the possible structure and representations for the sounds. Ultimately, I decided to have a homogeneous square display for all sounds to lean into the ambiguity and discovery aspect of the archive. 

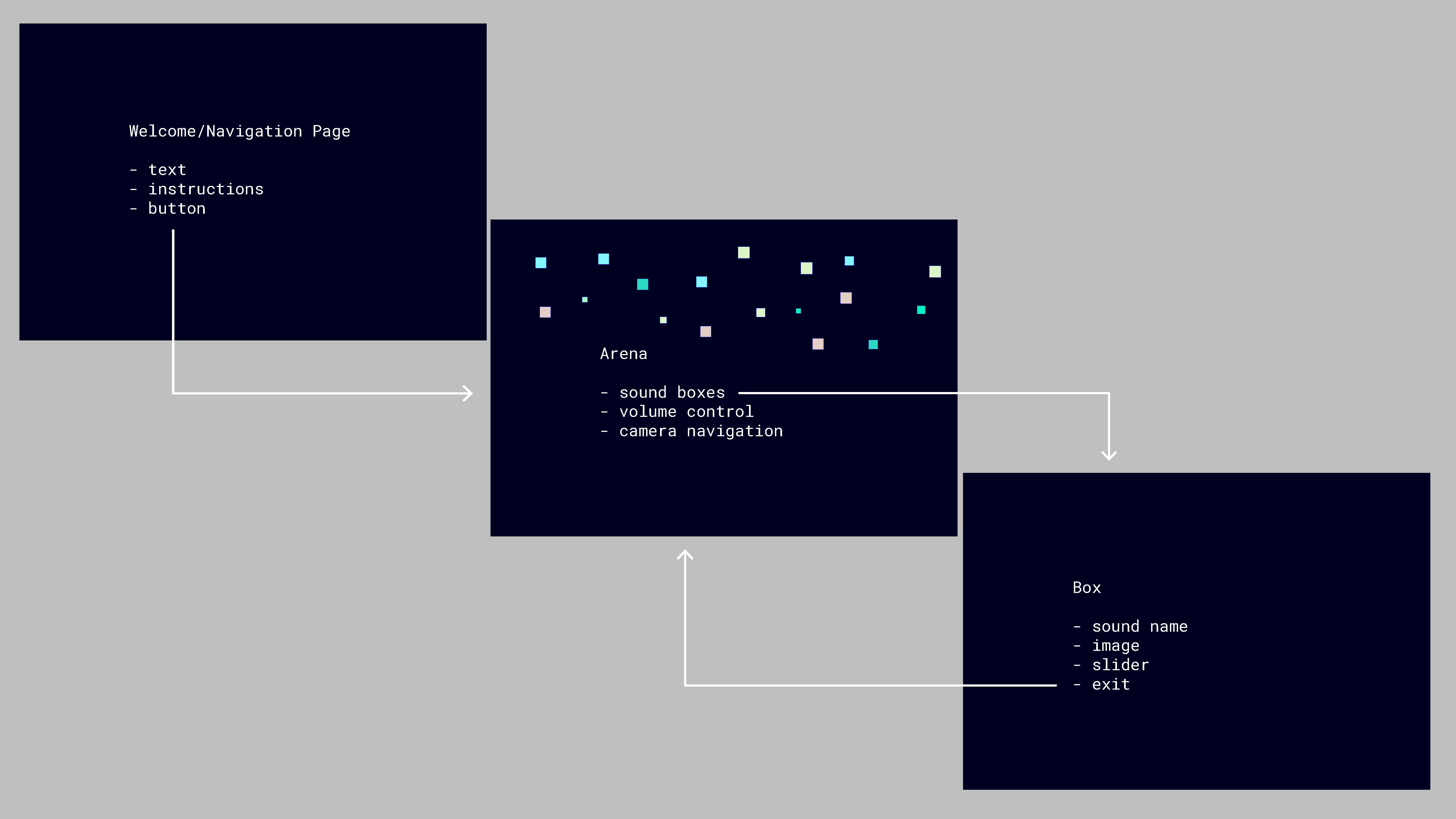
CODING ASSETS, LAYOUTS, & VISUAL BREAKDOWN:









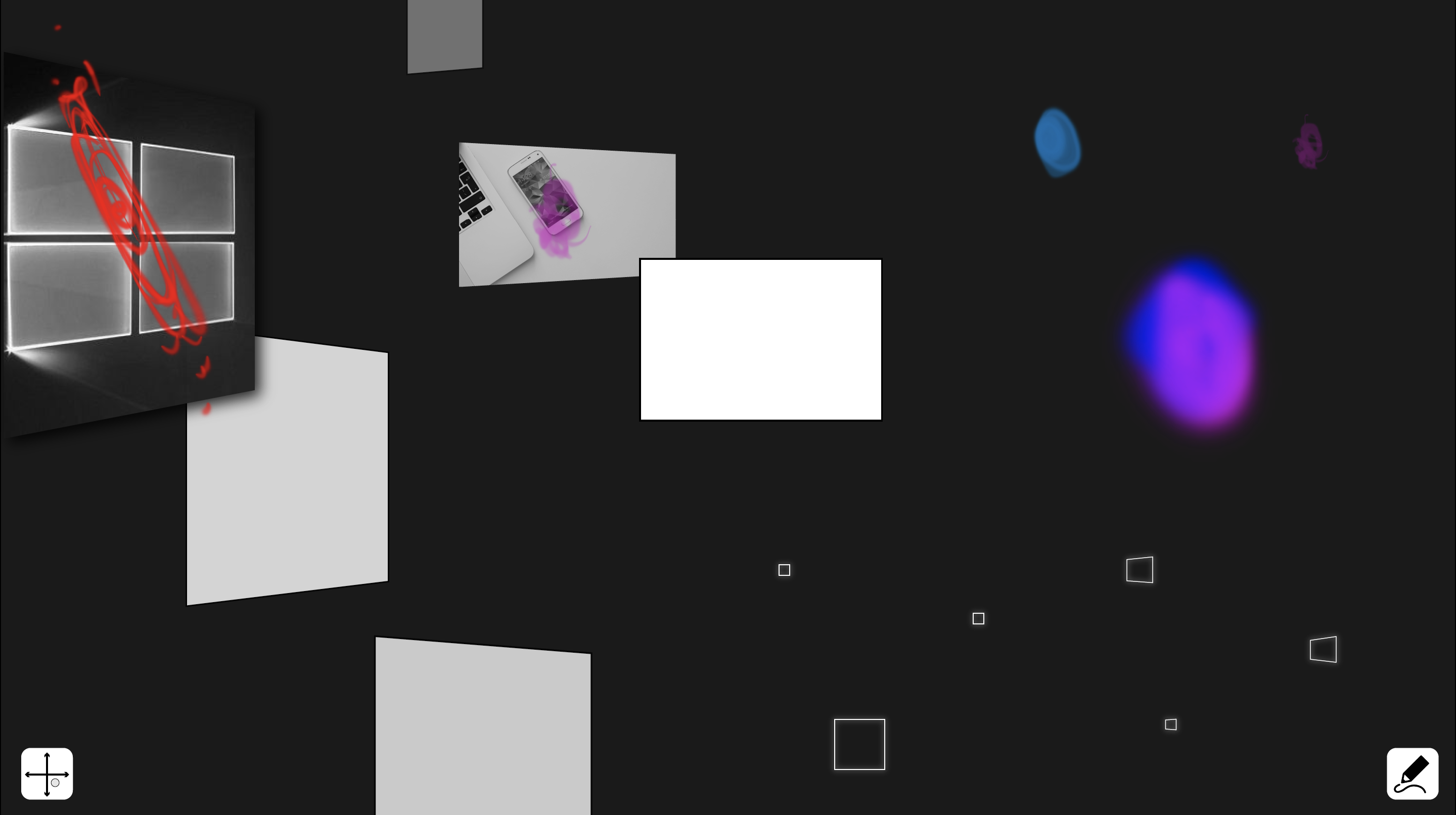
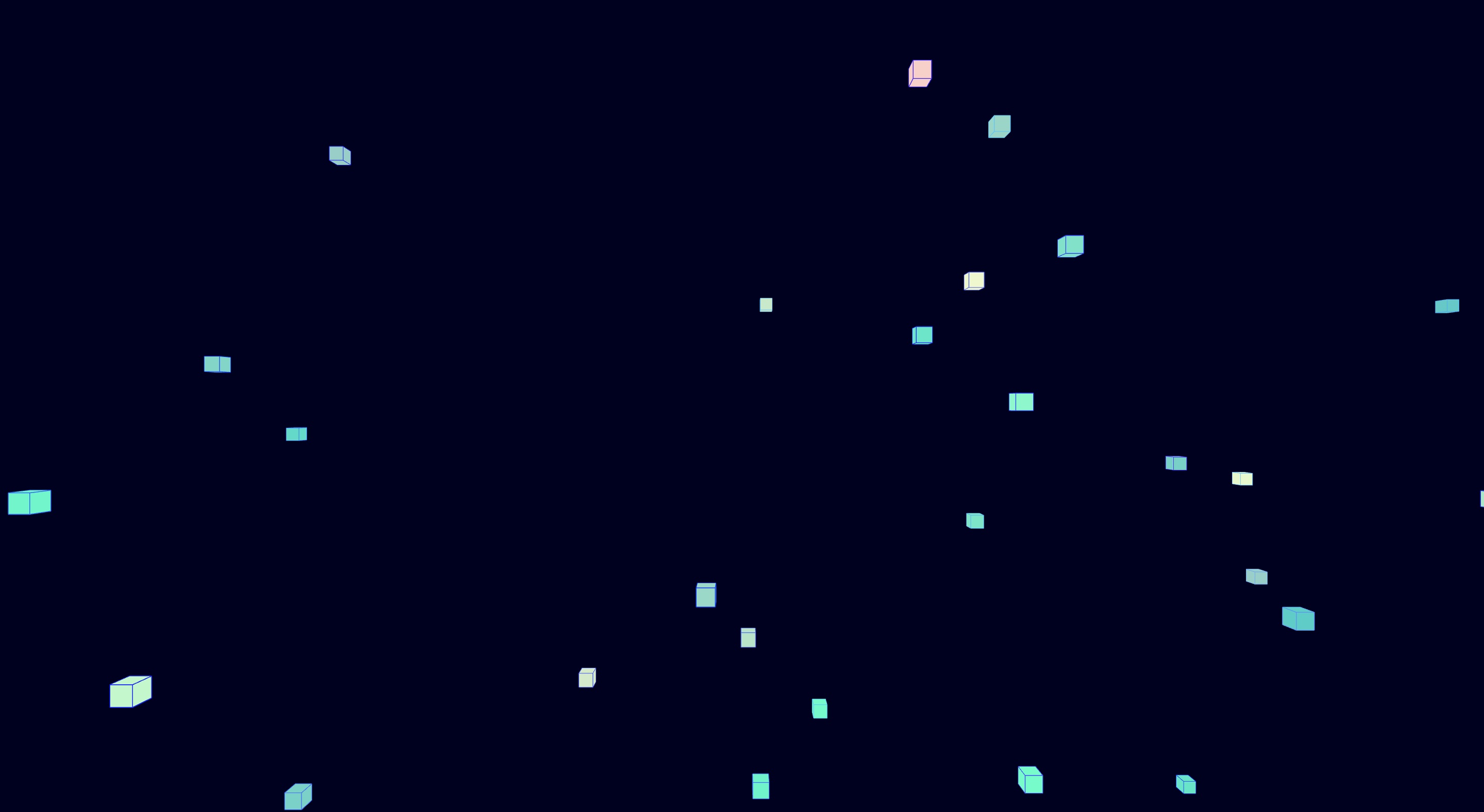
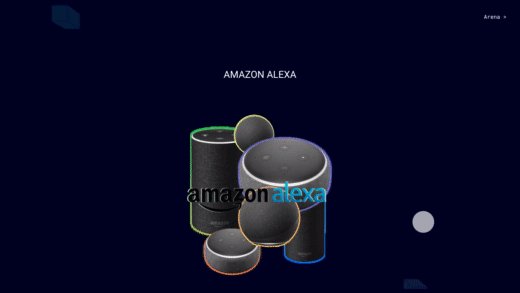
The first round of coding was successful as far as setting up an interactive 3D environment.
See a preview below.
See a preview below.


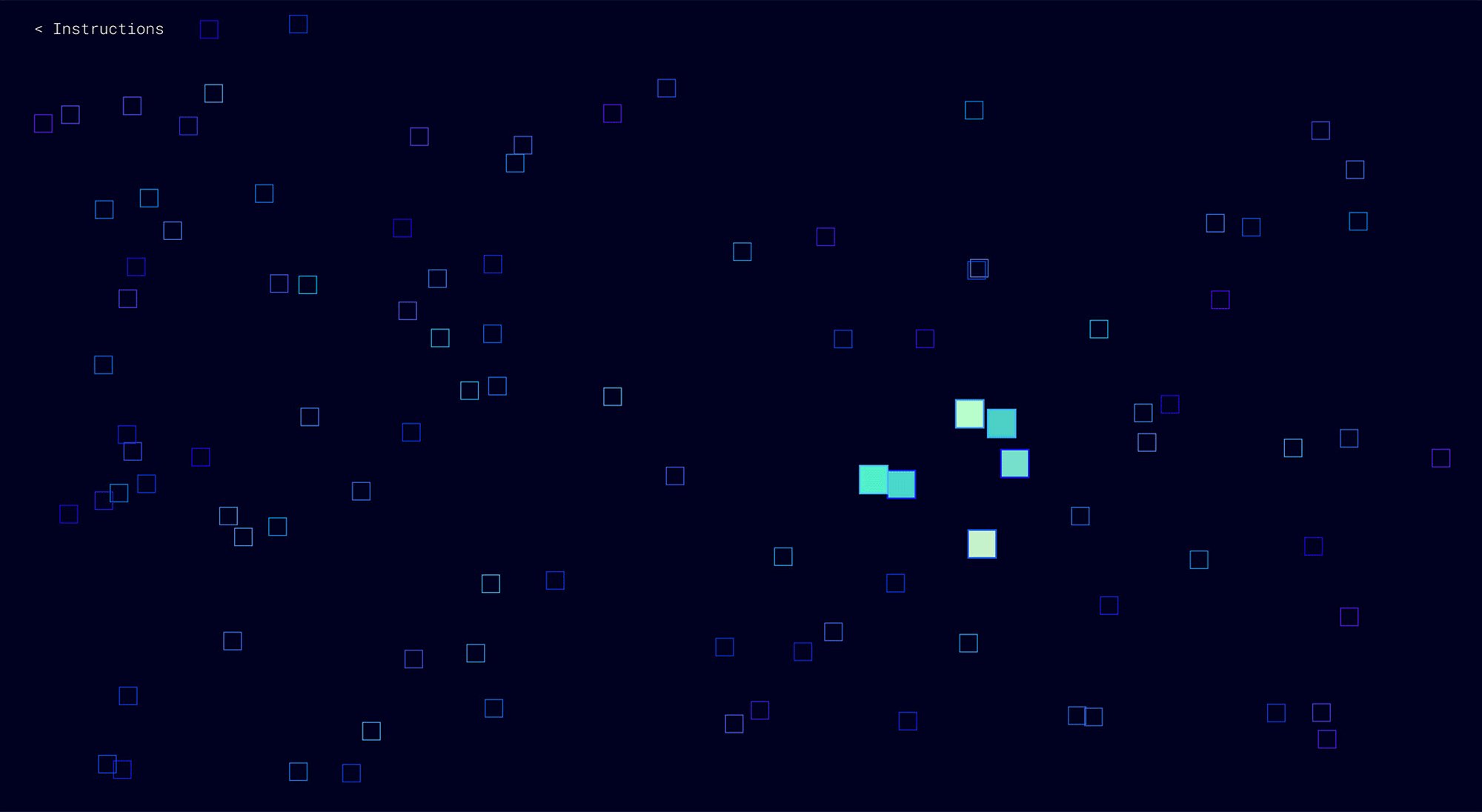
Ultimately, making 3D objects clickable in p5js was an unsolved hurdle that caused a pivot in the proposed representation of the project. Due to timeline constraints I moved to making the final site 2D. At the moment the arena only displays sounds, but the final goal is to make sound images available.


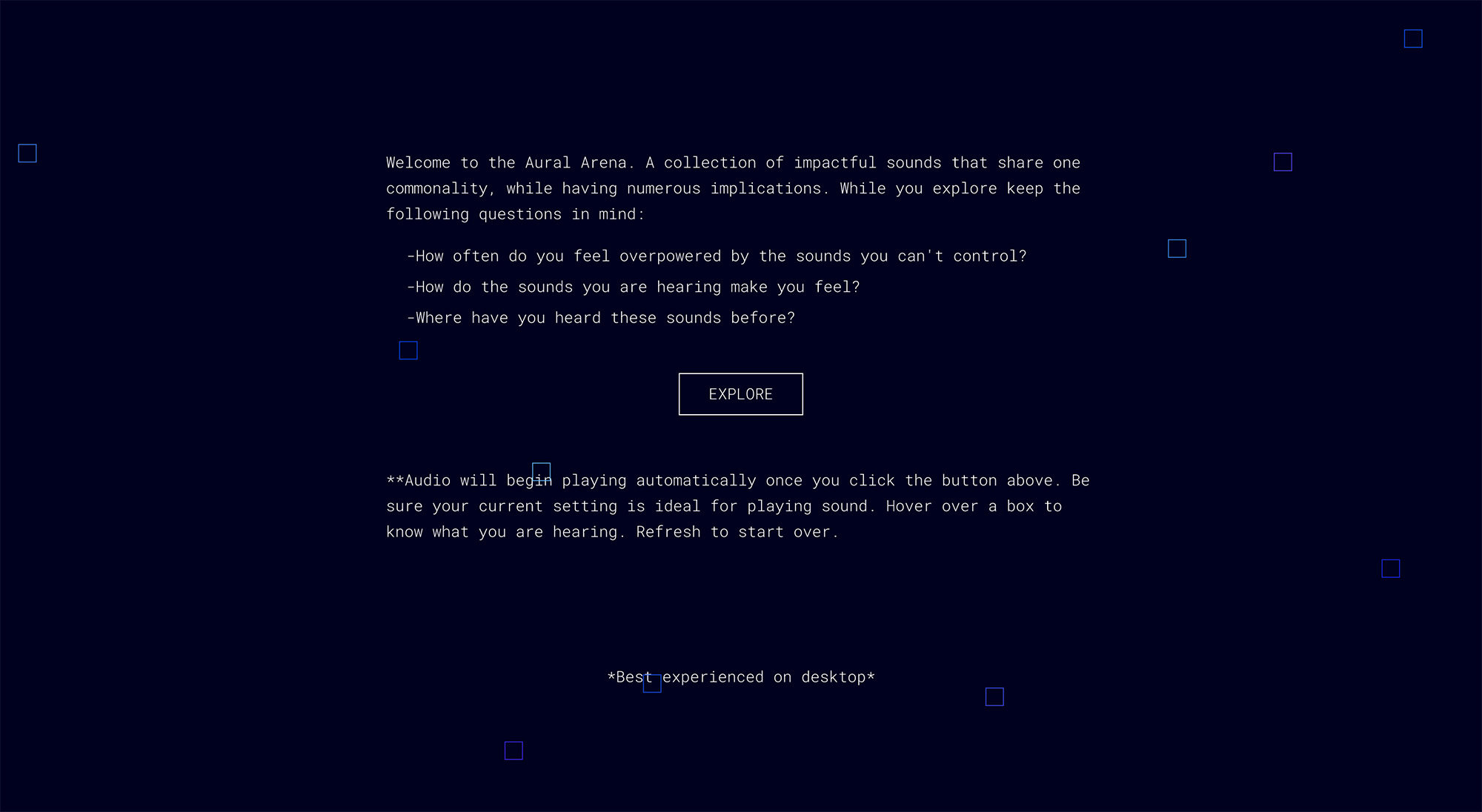
PREVIEW VIDEO:
Visit the Aural Arena here.